반응형
자신이 운영하는 블로그나 웹사이트가 있습니까?
그렇다면 그 웹사이트의 트래픽, 글, SEO(검색엔진 최적화), RSS, 코드, 기술적인 요소들을 분석하여 부분별로 등급과 순위를 메겨주고 리포팅해주는 Website Grader를 이용하면 재미도 솔솔하고, 좀더 최적화되기 위해서 좋은 정보를 얻을 수 있습니다.
여러 요인들을 간단하게 자신의 블로그 혹은 웹사이트의 주소와 이메일만 기입하면 회원가입 없이도 무료로 위와 같은 내용들을 확인할 수 있습니다. 또한, 자신의 블로그에 뱃지(Badge)형식으로 그 점수를 예쁜이미지로도 사이드바 같은 곳에 다른 배너들과 적절히 배치하고 수시로 변화되는 등급이나 순위, 자신의 사이트 평가점수를 확인 할 수 있습니다.
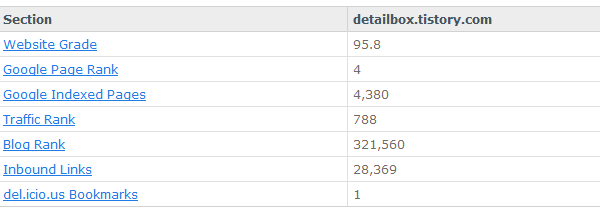
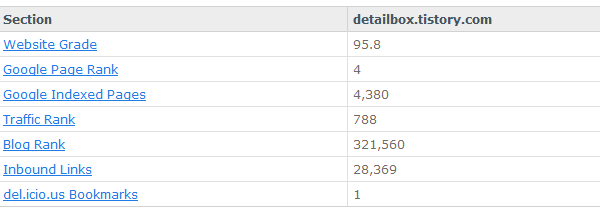
위의 이미지가 평가가 이루어지고 나온 제 블로그의 분석 보고서 중 일부 도표입니다. 등급이 100점만점에 95.8점으로 양호합니다. 물론, 이 부분은 접속자적 측면에서의 기술적인 코딩 최적화 부분이 상당부분 작용할 줄로 보입니다. 구글에 총 인덱스된 페이지가 현재 4380 개로 나오네요. 트래픽 랭킹은 788위로 보아 티스토리 메인 도메인에 대한 결과값이 아닌가 추정해 볼 수 있습니다. 전체 블로그 순위는 32만등으로 세계로 확장된 것일 경우 그래도 양호한가요? 야후블로그의 순위는 수백만개의 블로그 중에서 5천 몇등으로 나오던데요. 물론 국내기준이겠지만요.

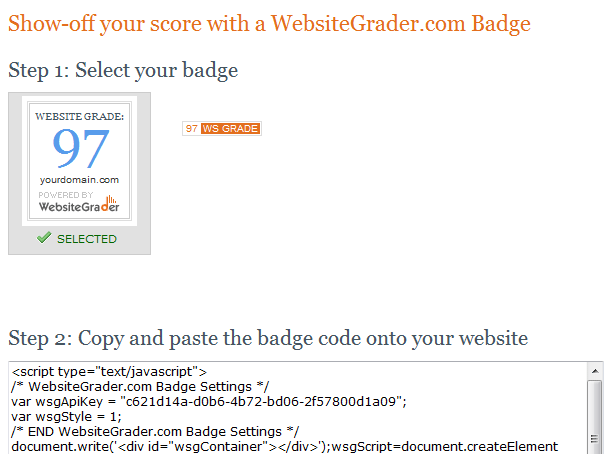
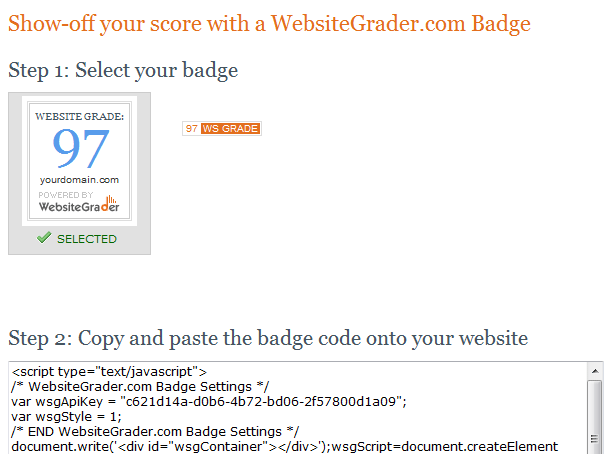
홈페이지 상에서 Badge를 클릭하시면 위와 같이 두개의 이미지 형태의 관련 베너를 웹사이트나 블로그에 설치 할 수 있습니다. 블로그가 썰렁하다면 한 귀퉁이에 장식해 놓아도 재미있을 듯 합니다. 현재 제 블로그 사이드바에도 작은 뱃지를 달아 놓았습니다. 달아놓고서 보니 초등학교때 받아쓰기 95점을 받은 기분이 드는군요!
즐거운 블로깅 하세요.
그렇다면 그 웹사이트의 트래픽, 글, SEO(검색엔진 최적화), RSS, 코드, 기술적인 요소들을 분석하여 부분별로 등급과 순위를 메겨주고 리포팅해주는 Website Grader를 이용하면 재미도 솔솔하고, 좀더 최적화되기 위해서 좋은 정보를 얻을 수 있습니다.
여러 요인들을 간단하게 자신의 블로그 혹은 웹사이트의 주소와 이메일만 기입하면 회원가입 없이도 무료로 위와 같은 내용들을 확인할 수 있습니다. 또한, 자신의 블로그에 뱃지(Badge)형식으로 그 점수를 예쁜이미지로도 사이드바 같은 곳에 다른 배너들과 적절히 배치하고 수시로 변화되는 등급이나 순위, 자신의 사이트 평가점수를 확인 할 수 있습니다.
( 아래의 이미지는 클릭하시면 원본 크기로 선명하게 보실 수 있습니다 )
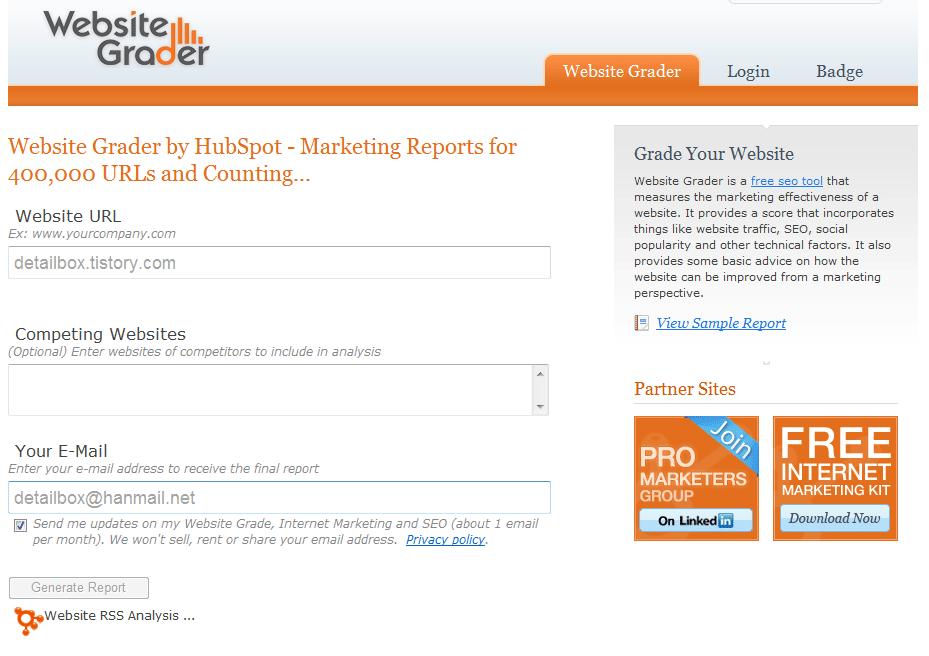
위의 이미지 하단의 URL을 클릭하시고 위의 이미지와 같은 화면에서 자신의 블로그나 웹사이트의 평가를 위해서 주소를 입력하고 이메일만 기입한 후에 버튼을 누르면 검색사이트에 등록된 글, 트래픽, 기술적코드, 이미지정보 등등의 관련 정보를 바탕으로 몇 분 동안 분석이 이루어 입니다. 두번째 빈칸은 비교를 해보고 싶은 블로그나 웹사이트의 주소를 기입하시면 됩니다.


위의 이미지가 평가가 이루어지고 나온 제 블로그의 분석 보고서 중 일부 도표입니다. 등급이 100점만점에 95.8점으로 양호합니다. 물론, 이 부분은 접속자적 측면에서의 기술적인 코딩 최적화 부분이 상당부분 작용할 줄로 보입니다. 구글에 총 인덱스된 페이지가 현재 4380 개로 나오네요. 트래픽 랭킹은 788위로 보아 티스토리 메인 도메인에 대한 결과값이 아닌가 추정해 볼 수 있습니다. 전체 블로그 순위는 32만등으로 세계로 확장된 것일 경우 그래도 양호한가요? 야후블로그의 순위는 수백만개의 블로그 중에서 5천 몇등으로 나오던데요. 물론 국내기준이겠지만요.

홈페이지 상에서 Badge를 클릭하시면 위와 같이 두개의 이미지 형태의 관련 베너를 웹사이트나 블로그에 설치 할 수 있습니다. 블로그가 썰렁하다면 한 귀퉁이에 장식해 놓아도 재미있을 듯 합니다. 현재 제 블로그 사이드바에도 작은 뱃지를 달아 놓았습니다. 달아놓고서 보니 초등학교때 받아쓰기 95점을 받은 기분이 드는군요!
즐거운 블로깅 하세요.
반응형