반응형
자신이 운영하던 블로그에 글쓰기(포스팅)을 하면서 조금더 색다르고 직관적이며 풍성한 글을 작성하기 위해서 많은 분들이 관심을 가지고 있을 것입니다.
사진을 찍는 것은 예전의 필름카메라로 찎고 인화하고 스켄하여 온라인상에 올리는 복잡한 과정 없이 요즘은 편한 디지털카메라를 이용해서 바로 온라인상에 앨범을 만든다든지 블로그의 글의 이해나 내용과 관련된 사진을 올리는 것이 손 쉬워 졌는데요.
게다가 사진 뿐만 아니라, 각종 화려한 에디터의 도움으로 좀더 다양한 모양새의 글쓰기와 동영상등의 삽입 등을 통해서 좀더 풍성하면서 유용한 글쓰기가 유동적으로 가능해 졌으며, 또한 이렇게 다양한 매개체를 사용해서 포스팅을 하게 되면 양질의 질 높은 컨텐츠로서의 역할과 방문하여 글을 읽는 독자들에게도 풍성함을 전달할 수 있어 좋습니다.
전문적인 사진에 대한 이해와 기술을 보유하고 있다면, 혹은 계속해서 노력하여 상당한 스킬의 내공을 소유한 분들이라면 아주 초보적인 이야기 이겠으나 좀더 풍성하게 글을 쓰기 위해서 편집기술과는 거리가 먼, 그리고 초보와 관련하여 좀더 세련된 글을 위한 사진편집에 관한 기본적인 팁을 몇가지 소개 합니다.
1. 사진을 찍을 때 사진의 적당 해상도는 몇인가
저는 가급적 사진을 찍을 때에는 큰 사이즈로 찍을 것을 권유드립니다. 또한, 큰 사이즈로 사진을 찍고 다시금 근접촬영을 한번 더 곁드인다면 좀더 편집하면서 다가 설 수 있는 영역이 커 집니다. 대략적으로 온라인 웹페이지에 올리는 사진의 해상도는 800X600 사이즈면 무난하게 올릴 수 있습니다. '편집' 이라는 이름하에 손을 대기 위해서는 원하는 구도만을 잘라주기 위해서 가급적 큰 사이즈로 사진을 찍는 것을 권유하는 것입니다.
저는 일반적으로 1600X1200 사이즈의 해상도로 사진을 찍습니다. 이 크기면 19인치 모니터 화면을 꽉 채운정도의 대략적인 크기로서 자체로 선명하기 때문에 보통의 블로그 내에 삽입되어지는 사진의 사이즈가 600pix 인점을 감안한다면 원하는 구도로 부분을 잘라내기가 수월하고, 한장의 사진 속에서도 여러장을 편집해서 쓰기가 용이합니다.
2. 큰 사진을 찍었으면 원하는 구도로 잘라내라
사진을 크게 찍었으면, 원하는 부분을 편집하고 올려주기 위해서 잘라주어야 합니다. 일명 '크롭' 이라고 하는데요. 사진편집의 대표 프로그램인 '포토샵' 과 무료 오픈 프로그램인 알툴즈의 '알씨' 라는 프로그램 두가지에서 모두 이미지를 부분적으로 잘라낼 수 있습니다.
 포토샵(PhotoShop)에서
포토샵(PhotoShop)에서
도구모음에서 좌측의 이미지에서 처럼 크롭툴(자르기 도구)가 있습니다. 이것을 이용해서 찍은 사진을 불로온 다음 화면에서 원하는 영역을 드래그 해서 잘라내 주면 됩니다.
 무료 프로그램 알씨(Al SEE)에서
무료 프로그램 알씨(Al SEE)에서
알툴즈의 이미지뷰어 프로그램인 무료소프트웨어 '알씨'에서 도구> 이미지꾸미기 를 클릭하면 새로운 편집 프로그램이 생성됩니다.
여기서 원하는 이미지를 불러와 좌측에서 보는 그림처럼 자르기 도구를 이용해서 편집하기 위한 부분만을 잘라줍니다.
3. 이미지 자른 후 명도대비를 살짝 리터칭
전문적으로 사진을 찍는 분들은 선명하거나 갖은 고급 기술을 이용해서 사진을 적절하게 잘 찍어 내지만, 일반적인 분들은 사진이 흔들려 흐릿하게 찍히는 것은 고사하고, 전체적으로 조명이나 채광의 영향으로 다소 어둡게 사진이 나오는 경우가 많습니다. 이럴 경우 혹은, 잘 나온 사진이라 하더라도 살짝 명도와 채도를 리터칭 해주면 조금더 선명한 사진을 얻을 수 있습니다.
 포토샵(PhotoShop)에서
포토샵(PhotoShop)에서
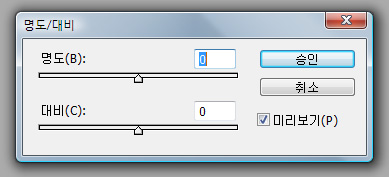
포토샵에서는 메뉴 > 이미지 > 조정 에서 명도 및 채도를 조정해 줄 수 있는 메뉴가 있습니다.
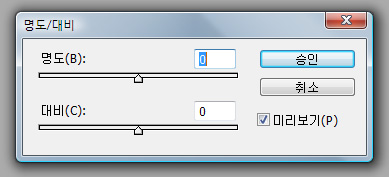
자동으로 보정을 해주어도 되는데, 수동으로 직접 그 수치를 사진을 미리보기 하여 수정해 주면 됩니다. 좌측의 이미지가 포토샵에서의 명도대비 조절 창입니다.
 무료 프로그램 알씨(Al SEE)에서
무료 프로그램 알씨(Al SEE)에서
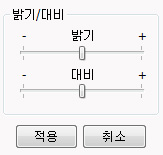
'알씨' 에서는 마찬기지로 이미지꾸미기 모드에서 색조절 메뉴를 클릭하면 우측에 [선명하게, 뽀샤시, 채도, 밝기/대비 등등] 의 대표적 메뉴가 나옵니다.
여기서, '밝기/대비' 를 클릭하면 하단에 위의 포토샵과 동일한 기능을 해 주는 밝기/대비 조절창이 나타납니다. 조절창의 BAR를 좌우로 움직이면서 사진을 미리보며 적당한 대비를 만들어 선명하게 사진을 리터칭 해줍니다. 주의할점은 너무 많은 밝기 및 대비 변화는 화면상에서 눈이 부시게 보일 수 있습니다.
4. 사진을 망치지 않는 워커마크의 삽입
블로그에 자신이 직접 찍어 올리거나 편집한 사진을 소위 '불펌' 과 최소한의 저작권보호를 위해서 '워터마크'를 삽입하는 분들이 많이 있습니다. 이 워터마킹을 함에 있어서 사진을 보는데 거슬리지 않는 한도 내에서 해줄 것을 권유드립니다. 간혹 보면 자신의 블로그주소와 필명을 큼지막하게 한가운데 표시해 놓은 분들도 있는데, 독자들을 위해서 이해를 돕는데 오히려 이런 사진이라면 올리지 않는만 못한 효과를 가져 올 수도 있습니다.
해서, 워터마크는 가급적 깔끔하게 사진의 화면구도에서 빗나간 눈에 띄지 않는 구석쪽에 표시해 줄것을 권유하며, 가능한한 자신의 블로그에 맞는 워터마크 제작해 놓고서 일관성 있게 사진마다 넣어주는 것도 좋습니다. 이 때에는 만들어진 워터마크의 삽입에서 반투명 모드로 넣어주면 아주 좋아 보입니다.
 포토샵(PhotoShop)에서
포토샵(PhotoShop)에서
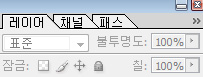
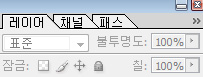
포토샵에서의 불투명도는 간단하게 해당 레이어의 패널에서 좌측의 이미지와 같이 '%' 값으로 불투명도를 조절해 줄 수 있습니다. 저는 대략적으로 30% ~ 50%의 불투명도로 워터마크를 삽입해 줍니다.
 무료 프로그램 알씨(Al SEE)에서
무료 프로그램 알씨(Al SEE)에서
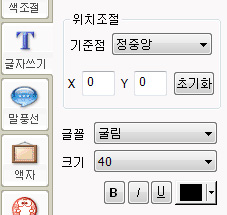
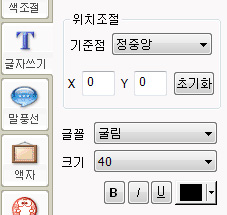
알씨에서는 좌측의 이미지처럼 글자를 각 위치별로 삽입해 줄 수가 있습니다. 사진을 감상하거나 참조하는데 방해가 되지 않는 범위 내에서(가급적 하단부분의 좌우측)에 글자를 삽입하면 좋아 보입니다.
포토샵은 상용프로그램으로 구입하여 쓰는 반면에 디테일하고 화려한 다양한 효과를 가미하여 편집할 수 있는 장점이 있고, 무료공개 소프트웨어인 알씨는 대표적으로 이미지를 살짝 조정하고 정형화된 GUI 안에서 필수적으로 자주 쓰는 블로거들에게 어울리는 도구들로 이루어진 듯한 면이 장점으로 보입니다.
아래의 사진은 위에서 말씀드린 기본적인 것만을 이용해서 살짝 리터칭 하기전과 후의 비교사진입니다.

위에서 말씀드린 간단한 초보적인것 만으로도 위의 사진처럼 좌우측의 사진이 현저하게 차이가 납니다. 실내에서 찍은 사진으로 잘 나왔지만 다소 어두운 명도대비 보정과 원하는 부분을 사선으로 한 구도로 잘라내고, 워터마크만을 살짝 넣었을 뿐인데, 전달하는 느낌은 사뭇 달라 보이지요?
초보적인 단계의 몇가지 팁만 활용하신다면 좀더 블로깅을 하면서 포스팅을 작성할 때에 풍성하면서 직관적이고 세련된 내용으로 사진을 삽입할 수 있습니다. 재미있고 즐거운 블로깅 하시면서, 좀더 고급적인 편집도 조금씩 시간을 두고 하나하나 습득하다가 보면 어느 순간에 거의 프로같은 자신을 발견할 수 있습니다.
사진을 찍는 것은 예전의 필름카메라로 찎고 인화하고 스켄하여 온라인상에 올리는 복잡한 과정 없이 요즘은 편한 디지털카메라를 이용해서 바로 온라인상에 앨범을 만든다든지 블로그의 글의 이해나 내용과 관련된 사진을 올리는 것이 손 쉬워 졌는데요.
게다가 사진 뿐만 아니라, 각종 화려한 에디터의 도움으로 좀더 다양한 모양새의 글쓰기와 동영상등의 삽입 등을 통해서 좀더 풍성하면서 유용한 글쓰기가 유동적으로 가능해 졌으며, 또한 이렇게 다양한 매개체를 사용해서 포스팅을 하게 되면 양질의 질 높은 컨텐츠로서의 역할과 방문하여 글을 읽는 독자들에게도 풍성함을 전달할 수 있어 좋습니다.
전문적인 사진에 대한 이해와 기술을 보유하고 있다면, 혹은 계속해서 노력하여 상당한 스킬의 내공을 소유한 분들이라면 아주 초보적인 이야기 이겠으나 좀더 풍성하게 글을 쓰기 위해서 편집기술과는 거리가 먼, 그리고 초보와 관련하여 좀더 세련된 글을 위한 사진편집에 관한 기본적인 팁을 몇가지 소개 합니다.
1. 사진을 찍을 때 사진의 적당 해상도는 몇인가
저는 가급적 사진을 찍을 때에는 큰 사이즈로 찍을 것을 권유드립니다. 또한, 큰 사이즈로 사진을 찍고 다시금 근접촬영을 한번 더 곁드인다면 좀더 편집하면서 다가 설 수 있는 영역이 커 집니다. 대략적으로 온라인 웹페이지에 올리는 사진의 해상도는 800X600 사이즈면 무난하게 올릴 수 있습니다. '편집' 이라는 이름하에 손을 대기 위해서는 원하는 구도만을 잘라주기 위해서 가급적 큰 사이즈로 사진을 찍는 것을 권유하는 것입니다.
저는 일반적으로 1600X1200 사이즈의 해상도로 사진을 찍습니다. 이 크기면 19인치 모니터 화면을 꽉 채운정도의 대략적인 크기로서 자체로 선명하기 때문에 보통의 블로그 내에 삽입되어지는 사진의 사이즈가 600pix 인점을 감안한다면 원하는 구도로 부분을 잘라내기가 수월하고, 한장의 사진 속에서도 여러장을 편집해서 쓰기가 용이합니다.
2. 큰 사진을 찍었으면 원하는 구도로 잘라내라
사진을 크게 찍었으면, 원하는 부분을 편집하고 올려주기 위해서 잘라주어야 합니다. 일명 '크롭' 이라고 하는데요. 사진편집의 대표 프로그램인 '포토샵' 과 무료 오픈 프로그램인 알툴즈의 '알씨' 라는 프로그램 두가지에서 모두 이미지를 부분적으로 잘라낼 수 있습니다.

도구모음에서 좌측의 이미지에서 처럼 크롭툴(자르기 도구)가 있습니다. 이것을 이용해서 찍은 사진을 불로온 다음 화면에서 원하는 영역을 드래그 해서 잘라내 주면 됩니다.

알툴즈의 이미지뷰어 프로그램인 무료소프트웨어 '알씨'에서 도구> 이미지꾸미기 를 클릭하면 새로운 편집 프로그램이 생성됩니다.
여기서 원하는 이미지를 불러와 좌측에서 보는 그림처럼 자르기 도구를 이용해서 편집하기 위한 부분만을 잘라줍니다.
3. 이미지 자른 후 명도대비를 살짝 리터칭
전문적으로 사진을 찍는 분들은 선명하거나 갖은 고급 기술을 이용해서 사진을 적절하게 잘 찍어 내지만, 일반적인 분들은 사진이 흔들려 흐릿하게 찍히는 것은 고사하고, 전체적으로 조명이나 채광의 영향으로 다소 어둡게 사진이 나오는 경우가 많습니다. 이럴 경우 혹은, 잘 나온 사진이라 하더라도 살짝 명도와 채도를 리터칭 해주면 조금더 선명한 사진을 얻을 수 있습니다.

포토샵에서는 메뉴 > 이미지 > 조정 에서 명도 및 채도를 조정해 줄 수 있는 메뉴가 있습니다.
자동으로 보정을 해주어도 되는데, 수동으로 직접 그 수치를 사진을 미리보기 하여 수정해 주면 됩니다. 좌측의 이미지가 포토샵에서의 명도대비 조절 창입니다.

'알씨' 에서는 마찬기지로 이미지꾸미기 모드에서 색조절 메뉴를 클릭하면 우측에 [선명하게, 뽀샤시, 채도, 밝기/대비 등등] 의 대표적 메뉴가 나옵니다.
여기서, '밝기/대비' 를 클릭하면 하단에 위의 포토샵과 동일한 기능을 해 주는 밝기/대비 조절창이 나타납니다. 조절창의 BAR를 좌우로 움직이면서 사진을 미리보며 적당한 대비를 만들어 선명하게 사진을 리터칭 해줍니다. 주의할점은 너무 많은 밝기 및 대비 변화는 화면상에서 눈이 부시게 보일 수 있습니다.
4. 사진을 망치지 않는 워커마크의 삽입
블로그에 자신이 직접 찍어 올리거나 편집한 사진을 소위 '불펌' 과 최소한의 저작권보호를 위해서 '워터마크'를 삽입하는 분들이 많이 있습니다. 이 워터마킹을 함에 있어서 사진을 보는데 거슬리지 않는 한도 내에서 해줄 것을 권유드립니다. 간혹 보면 자신의 블로그주소와 필명을 큼지막하게 한가운데 표시해 놓은 분들도 있는데, 독자들을 위해서 이해를 돕는데 오히려 이런 사진이라면 올리지 않는만 못한 효과를 가져 올 수도 있습니다.
해서, 워터마크는 가급적 깔끔하게 사진의 화면구도에서 빗나간 눈에 띄지 않는 구석쪽에 표시해 줄것을 권유하며, 가능한한 자신의 블로그에 맞는 워터마크 제작해 놓고서 일관성 있게 사진마다 넣어주는 것도 좋습니다. 이 때에는 만들어진 워터마크의 삽입에서 반투명 모드로 넣어주면 아주 좋아 보입니다.

포토샵에서의 불투명도는 간단하게 해당 레이어의 패널에서 좌측의 이미지와 같이 '%' 값으로 불투명도를 조절해 줄 수 있습니다. 저는 대략적으로 30% ~ 50%의 불투명도로 워터마크를 삽입해 줍니다.

알씨에서는 좌측의 이미지처럼 글자를 각 위치별로 삽입해 줄 수가 있습니다. 사진을 감상하거나 참조하는데 방해가 되지 않는 범위 내에서(가급적 하단부분의 좌우측)에 글자를 삽입하면 좋아 보입니다.
포토샵은 상용프로그램으로 구입하여 쓰는 반면에 디테일하고 화려한 다양한 효과를 가미하여 편집할 수 있는 장점이 있고, 무료공개 소프트웨어인 알씨는 대표적으로 이미지를 살짝 조정하고 정형화된 GUI 안에서 필수적으로 자주 쓰는 블로거들에게 어울리는 도구들로 이루어진 듯한 면이 장점으로 보입니다.
아래의 사진은 위에서 말씀드린 기본적인 것만을 이용해서 살짝 리터칭 하기전과 후의 비교사진입니다.

위에서 말씀드린 간단한 초보적인것 만으로도 위의 사진처럼 좌우측의 사진이 현저하게 차이가 납니다. 실내에서 찍은 사진으로 잘 나왔지만 다소 어두운 명도대비 보정과 원하는 부분을 사선으로 한 구도로 잘라내고, 워터마크만을 살짝 넣었을 뿐인데, 전달하는 느낌은 사뭇 달라 보이지요?
초보적인 단계의 몇가지 팁만 활용하신다면 좀더 블로깅을 하면서 포스팅을 작성할 때에 풍성하면서 직관적이고 세련된 내용으로 사진을 삽입할 수 있습니다. 재미있고 즐거운 블로깅 하시면서, 좀더 고급적인 편집도 조금씩 시간을 두고 하나하나 습득하다가 보면 어느 순간에 거의 프로같은 자신을 발견할 수 있습니다.
반응형