반응형
현재 그 첫 모습을 드러낸 티스토리 '첫화면 꾸미기'가 클로즈 베타 테스트를 진행중인 가운데, 다음주 22일 월요일까지 첫번째 미션인 자유주제로 리뷰를 진행중입니다.
저도 이리저리 사용해보면서 미션을 수행하기 위해서 지난편인 [티스토리 '첫화면 꾸미기' 그 베일을 벗다 -1부-] 에서는 프로그램적인 발견된 문제들을 아래와 같은 4가지 부분에서 적어보았는데요.
지난 1부에서 말씀드린바와 같이 이번 2부에서는 추가적으로 발견된 버그(BUG)로 보이는 부분들을 몇가지 다루고, 이어서 UI(User Interface)적인 측면에서의 좀더 디테일하게 세련된 모습을 갖추기 위해서 필요해 보이는 것들을 몇가지를 적어볼까 합니다.
1. 헤드형 아이템 글요약과 썸네일 겹치는 문제

2. 조합형 아이템 선택 클릭하고 다른 아이템 선택시 빈칸으로 남는 문제

3. 우수블로그 뱃지가 사라지는 문제

1부에 이어 추가로 발견된 프로그램적인 문제들을 3가지 위와 같이 적어보았습니다.
'첫화면 꾸미기'의 디자인적인 측면에서 보면 전체적으로 이미지, 폰트변경, 배치의 유동성 측면에서 기존과는 비교될 수 없을 정도로 확연한 기능들을 제공함과 더불어 블로거들이 자신의 맘에 맞게 첫화면을 꾸며볼 수 있습니다. 하지만, 큰 틀에서는 이미지나 썸네일을 보여주는 방식에서의 어색함과 '여백'의 컨트롤, 폰트등의 디자인적 다양성과 조정 면에서의 미적인 측면에서의 디테일한 기능들의 아쉬움이 남습니다.
해서, 아래에서는 UI(User Interface)적인 면에서 사용해보면서 좀더 완성도 높거나 사용자의 편의 혹은 디자인적인 측면에서 부족하거나 좀더 깔끔한 디자인을 위한 개선점을 위주로 정리를 해봅니다.
1. 글요약 글자정렬방식 추가

2. 아이템의 배경색 설정 사용
3. 이미지를 보여주는 방식의 개선
4. 각 아이템과 전체 화면, 이미지와 글의 여백조정
5. 조합형 아이템의 좌우간격 조정
6. 이미지 테두리 여백과 테두리 굵기 조정

7. 첫화면 편집 후 복귀 페이지
8. 폰트의 속성 다양화 혹은 배경이미지

9. 제목 아이콘의 다양화
10. 카테고리명, 댓글수, 작성자, 작성일 등의 옵션
이상으로 지난 1부에 이어서 이번 2부에는 프로그램적 발견된 추가된 오류와 UI적 측면에서 생각되어지는 것들을 가지고 티스토리 '첫화면 꾸미기'의 테스터 리뷰를 작성해 보았습니다. 현재, 자유롭게 테스터 미션1이 수행중인데요. 다음 미션2는 어떤 주제로 이어질지 흥미진진해 집니다.
아마도, HTML과 치환자와 관련한 미션이 수행되지 않을까 하는 조심스런 예측을 해보기도 합니다.
이번 2부에서의 UI적 측면에서 적은 위의 내용중 사용해 보신 여러분들은 많이들 공감하시나요? HTML을 다루어 멋지게 첫화면을 꾸미는 고급유저가 아니라면, 현재의 '첫화면 꾸미기' 에서는 어느정도 완성도 높은 속성의 핸들링을 통하여 클릭만으로 만족스러운 혹은 원하는 첫화면의 디자인과 기능이 나와주어야 한다고 생각합니다.
이러한 관점에서 이번 2부의 UI적인 측면에 관해서 글을 적어 보았습니다. 다음주부터 두번째 미션이 진행되는데요. 그전이라도 사용해 보면서 나타나는 버그나 생각들이 있으면 글을 올리겠습니다. 계속되는 테스터 기간동안 블로거들이 쏟아내는 리뷰를 통해서 담당자분은 야근에 밤샘에 오류를 잡아내고 업데이트 하는데 고생하고 계시리라 생각됩니다. 힘내시구요. 아울러 테스터 분들도 완벽한 '첫화면 꾸미기'를 위해서 열심히 사용하고 소감을 남겨봐요.^^
모두들 즐거운 하루 되시기 바랍니다. 감사합니다.

저도 이리저리 사용해보면서 미션을 수행하기 위해서 지난편인 [티스토리 '첫화면 꾸미기' 그 베일을 벗다 -1부-] 에서는 프로그램적인 발견된 문제들을 아래와 같은 4가지 부분에서 적어보았는데요.
1. 글 선택시 'VIEW 추천 많은 글' 선택시 '글제목이 없습니다'로 표시되는 오류
2. HTML 디자인편집에서의 '미리보기'와 '아이템 치환자보기' 기능 부재
3. HTML 코드에서의 위젯등의 스크립트 지원 오류
4. 보관함에 저장시 중복된 이름으로의 저장문제
2. HTML 디자인편집에서의 '미리보기'와 '아이템 치환자보기' 기능 부재
3. HTML 코드에서의 위젯등의 스크립트 지원 오류
4. 보관함에 저장시 중복된 이름으로의 저장문제
지난 1부에서 말씀드린바와 같이 이번 2부에서는 추가적으로 발견된 버그(BUG)로 보이는 부분들을 몇가지 다루고, 이어서 UI(User Interface)적인 측면에서의 좀더 디테일하게 세련된 모습을 갖추기 위해서 필요해 보이는 것들을 몇가지를 적어볼까 합니다.
| 1부에 이어 추가로 발견된 프로그램적 문제되는 부분들 |
1. 헤드형 아이템 글요약과 썸네일 겹치는 문제

위의 이미지와 같이 헤드형 아이템에서 디자인을 꾸미기 위해서 글요약 부분에서 글의 길이를 설정하기 위해서 300자 이상의 많은 내용을 선택시 하단의 썸네일이 함께 밀려나는 것이 아니라 썸네일 이미지와 겹쳐서 표시가 되어집니다. 이부분은 프로그램적으로 수정해서 글요약이 길어지게 되면 썸네일의 상단부를 기점으로 함께 아래로 밀려내려가도록 수정이 필요해 보입니다.
2. 조합형 아이템 선택 클릭하고 다른 아이템 선택시 빈칸으로 남는 문제

조합형 아이템을 선택하고 좌우로 분리된 화면에서 우측의 목록을 선택하면 설정창에 위와 같이 이전카테고리로 [이동] 버튼이 있습니다. 이 이동 버튼을 클릭하면 기존의 아이템을 선택할 수 있도록 화면이 나타나는데요. 여기서 다른 [헤드라인형, 목록형, 갤러리형]을 선택해 주면 우측의 아이템 창이 사라져 버리고(위의 이미지에서 하늘색 바탕 사각형 부분) 좌측만 남은채 빈칸으로 표시가 됩니다. 이렇게 남겨진 빈칸은 HTML 소스도 적용할 수 없게 선택마저 되지 않습니다.
조합형을 다시 선택할 경우는 모습이 그대로 나타나는데요. 우측칸을 선택 후 [이동]을 통해서 아이템을 선택해서 적용하면 공백으로 남지 않고 좌우 아이템 전체가 통합되어 다시금 재적용되도록 수정이 필요해 보입니다.
조합형을 다시 선택할 경우는 모습이 그대로 나타나는데요. 우측칸을 선택 후 [이동]을 통해서 아이템을 선택해서 적용하면 공백으로 남지 않고 좌우 아이템 전체가 통합되어 다시금 재적용되도록 수정이 필요해 보입니다.
3. 우수블로그 뱃지가 사라지는 문제

처음 '첫화면 꾸미기' 베타테스트가 시작되던날, 설정을 하기 위해서 관리자센터로 들어가 혹시 테터데스크처럼 플러그인 설정에도 '첫화면 꾸미기' 설정이 있나해서 들어가 보았습니다.
그리고 이리저리 첫화면을 만지작 거리다가 눈에 띄는 것은 2009년 우수블로그 뱃지가 사라져 버렸습니다. 2008년 뱃지는 그대로 존재하고 있었는데요.
플러그인설정 들어갔다가 모르게 클릭되어서 설정이 해지 되었을지 몰라서 주시하고 있었는데, 공지 댓글에 다른분들도 이러한 현상을 겪었다고 글을 남기셔서 문제점으로 목록에 올려봅니다. 현재는 사라지거나 하진 않지만 검토를 부탁드립니다.
그리고 이리저리 첫화면을 만지작 거리다가 눈에 띄는 것은 2009년 우수블로그 뱃지가 사라져 버렸습니다. 2008년 뱃지는 그대로 존재하고 있었는데요.
플러그인설정 들어갔다가 모르게 클릭되어서 설정이 해지 되었을지 몰라서 주시하고 있었는데, 공지 댓글에 다른분들도 이러한 현상을 겪었다고 글을 남기셔서 문제점으로 목록에 올려봅니다. 현재는 사라지거나 하진 않지만 검토를 부탁드립니다.
1부에 이어 추가로 발견된 프로그램적인 문제들을 3가지 위와 같이 적어보았습니다.
'첫화면 꾸미기'의 디자인적인 측면에서 보면 전체적으로 이미지, 폰트변경, 배치의 유동성 측면에서 기존과는 비교될 수 없을 정도로 확연한 기능들을 제공함과 더불어 블로거들이 자신의 맘에 맞게 첫화면을 꾸며볼 수 있습니다. 하지만, 큰 틀에서는 이미지나 썸네일을 보여주는 방식에서의 어색함과 '여백'의 컨트롤, 폰트등의 디자인적 다양성과 조정 면에서의 미적인 측면에서의 디테일한 기능들의 아쉬움이 남습니다.
해서, 아래에서는 UI(User Interface)적인 면에서 사용해보면서 좀더 완성도 높거나 사용자의 편의 혹은 디자인적인 측면에서 부족하거나 좀더 깔끔한 디자인을 위한 개선점을 위주로 정리를 해봅니다.
| UI 측면에서 보강되면 좋아보이는 부분들 |
1. 글요약 글자정렬방식 추가
글요약 부분에서 본문의 글내용 표시방식이 현재는 획일적으로 좌측정렬방식으로 보여지고 있습니다. 하지만, 글정렬의 기본방식은 좌측정렬, 우측정렬, 가운데정렬, 양측정렬의 4가지가 기본입니다. 이러한 부분에서 HTML에서 많은 치환자가 지원이 된다면 속성값으로 세부 컨트롤이 가능할지는 모르겠지만, 단순한 GUI만을 가지고서 편리하게 변경하는 유저들을 위해서는 정렬방식의 다양함이 요구됩니다.

위의 이미지에서처럼 글요약이 나오는 본문내용을 '양측정렬'로 포토샵작업해 보았는데요. 위측이 현재의 일률적인 좌측정렬이고 아래측이 양측정렬로 바꾼 것입니다. 글 사이가 정리된 모습으로 공백이 깔끔하여 보여지는 면에서도 좀더 세련된 맛을 보여줍니다.
이와 마찬가지로 각 아이템에서 카테고리, 글쓴날짜 등의 주석들에도 좌우측, 가운데 등의 정렬방식을 선택할 수 있도록 옵션을 준다면 좀더 맘에 맞는 디자인과 깔끔함이 돋보이는 '첫화면'이 될 듯 보입니다.
이와 마찬가지로 각 아이템에서 카테고리, 글쓴날짜 등의 주석들에도 좌우측, 가운데 등의 정렬방식을 선택할 수 있도록 옵션을 준다면 좀더 맘에 맞는 디자인과 깔끔함이 돋보이는 '첫화면'이 될 듯 보입니다.
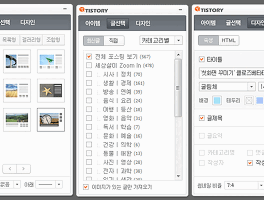
2. 아이템의 배경색 설정 사용
현재는 헤드라인형의 일부 아이템에서만 회색으로 일부 바탕 배경색이 지정이 되어 있습니다. 사용자가 이 각 아이템의 배경색을 지정할 수 있는 방법이 없습니다. 반면에 아이템 디자인의 타이틀은 배경색을 지정할 수 있게 되어 있는데요. 이와 연계해서 디자인적으로 본분은 아주 흐린 동일 계열 색상으로 지정해 줄 경우 좀더 다양한 디자인의 연출이 가능해 집니다.
디자인 속성바에서 '썸네일 비율'과 '테두리'를 표시하는 부분에 전체 아이템의 배경색도 지정해 줄 수 있는 옵션이 추가되었으면 합니다.
디자인 속성바에서 '썸네일 비율'과 '테두리'를 표시하는 부분에 전체 아이템의 배경색도 지정해 줄 수 있는 옵션이 추가되었으면 합니다.
3. 이미지를 보여주는 방식의 개선
현재 보여주는 이미지방식은 기존의 테터데스크에 비해서 선택을 할 수 있고 그 비율을 선택하고 보여지는 부분에서 상당히 개선된 모습을 보여주는데요. 이미지를 띄워보는 순간 무엇인가 어색한 모습을 갖추고 있습니다. 바로 비율로 보여지는 방식이기 때문으로 보여집니다. 그 예로 헤드라이트형 두번째 아이템을 가지고 테스트해보니 아래와 같은 어색함과 문제점들이 발견이 됩니다.
 1. 원본비율로 했을 경우
1. 원본비율로 했을 경우
좌측의 첫번째 이미지와 같이 이미지의 상하단에 여백이 생겨 전체적으로 어색함이 생겨 버립니다. 글요약의 길이에 따라서 전체적으로 더욱 어색한 경우도 있게 됩니다.
2. '3:4' 비율로 했을 경우
좌측 두번째 이미지와 같이 글요약 하단에 큰 공백이 생겨버립니다. 이는 이 비율로 하게 되면 이미지가 확대되어 표시가 되는데, 이미지가 보여지는 선명도도 낮아져 조잡해질 뿐더러, 공백으로 인해서 보여지는 부분도 함께 어색해져 버립니다.
3. '7:4' 비율로 했을 경우
좌측의 세번째 이미지와 같이 원본이미지보다 작게 이미지가 표시되면서 아이템의 영역이 작아져 버리면서 글요약을 우측의 이미지썸네일이 겹쳐서 가려져 버리는 현상이 발생하게 됩니다.
기타 비율도 함께 포함해서 글본문중의 보여질 원본이미지의 가로세로 비율과 글요약의 글 길이에 따라서 위와 같은 어색함과 문제들이 발생을 하게 됩니다.
전체적으로 이미지를 표시해 주는 방법을 보강하거나 이러한 부분을 고려한 업데이트가 필요해 보입니다. 비율이 아닌 보여질 원본이미지의 보여줄 부분의 기준을 좌상단, 우상단, 가운데 등등으로 지정해서 보여줄 수 있도록 하거나, 비율에 맞추어 늘려주거나 줄여보이는 방식이 좀더 깔끔하게 표시될 수 있는 한 방법일 수 있습니다. 글형식 보다도 헤드라인형같은 아이템의 큰 이미지는 첫화면에서 전체적인 인상을 주기 쉽상입니다. 이미지로 더욱 시선이 가는 것은 당연하기 때문에, 이부분과 관련하여 좀더 좋은 개선책이 필요해 보입니다.

좌측의 첫번째 이미지와 같이 이미지의 상하단에 여백이 생겨 전체적으로 어색함이 생겨 버립니다. 글요약의 길이에 따라서 전체적으로 더욱 어색한 경우도 있게 됩니다.
2. '3:4' 비율로 했을 경우
좌측 두번째 이미지와 같이 글요약 하단에 큰 공백이 생겨버립니다. 이는 이 비율로 하게 되면 이미지가 확대되어 표시가 되는데, 이미지가 보여지는 선명도도 낮아져 조잡해질 뿐더러, 공백으로 인해서 보여지는 부분도 함께 어색해져 버립니다.
3. '7:4' 비율로 했을 경우
좌측의 세번째 이미지와 같이 원본이미지보다 작게 이미지가 표시되면서 아이템의 영역이 작아져 버리면서 글요약을 우측의 이미지썸네일이 겹쳐서 가려져 버리는 현상이 발생하게 됩니다.
기타 비율도 함께 포함해서 글본문중의 보여질 원본이미지의 가로세로 비율과 글요약의 글 길이에 따라서 위와 같은 어색함과 문제들이 발생을 하게 됩니다.
전체적으로 이미지를 표시해 주는 방법을 보강하거나 이러한 부분을 고려한 업데이트가 필요해 보입니다. 비율이 아닌 보여질 원본이미지의 보여줄 부분의 기준을 좌상단, 우상단, 가운데 등등으로 지정해서 보여줄 수 있도록 하거나, 비율에 맞추어 늘려주거나 줄여보이는 방식이 좀더 깔끔하게 표시될 수 있는 한 방법일 수 있습니다. 글형식 보다도 헤드라인형같은 아이템의 큰 이미지는 첫화면에서 전체적인 인상을 주기 쉽상입니다. 이미지로 더욱 시선이 가는 것은 당연하기 때문에, 이부분과 관련하여 좀더 좋은 개선책이 필요해 보입니다.
4. 각 아이템과 전체 화면, 이미지와 글의 여백조정
현재는 '첫화면 꾸미기'의 전체 틀이라던지, 각 아이템의 좌우상하단 여백, 이미지나 글내용이 표시되는 부분의 좌우상하단 여백이 사용자가 조정할 수 없는 속성으로 그대로 있는 것만을 써야 합니다.
첫화면꾸미기의 좌우상하단의 여백을 더 두거나 더 좁게 각자의 스킨과 전체 조화를 고려해서 조정해 줄 수 있는 속성값이 있어 전체적인 어울림과 어색함을 줄일 수 있도록 하는 것이 필요해보입니다. 또한, 각 아이템의 상하단 여백도 사용자가 조정할 수 있도록 하여 공백을 없게 하고 새로운 아이템을 통해서 사용자 이미지를 붙여 넣어도 어색함이 없도록 하여 연계활용할 수 있는 중급유저를 위한 가능성도 열어두어야 합니다.
그리고, 이미지의 경우는 각 이미지에 맞추어서 틀이 자동조정되기 보다는 틀을 고정하는 방식도 두어서 보여질 이미지의 테두리의 여백도 조정할 수 있도록 할 수 있으면 좋겠습니다. 이렇게 전체적으로 여백을 활용할 수 있도록 여백속성을 입력받아서 세부적인 조정이 가능하면 한층 사용하고 있는 블로그스킨과의 조화와 함께 전체적으로는 더욱 세련되고 섬세한 '첫화면 꾸미기' 될 듯 합니다.
첫화면꾸미기의 좌우상하단의 여백을 더 두거나 더 좁게 각자의 스킨과 전체 조화를 고려해서 조정해 줄 수 있는 속성값이 있어 전체적인 어울림과 어색함을 줄일 수 있도록 하는 것이 필요해보입니다. 또한, 각 아이템의 상하단 여백도 사용자가 조정할 수 있도록 하여 공백을 없게 하고 새로운 아이템을 통해서 사용자 이미지를 붙여 넣어도 어색함이 없도록 하여 연계활용할 수 있는 중급유저를 위한 가능성도 열어두어야 합니다.
그리고, 이미지의 경우는 각 이미지에 맞추어서 틀이 자동조정되기 보다는 틀을 고정하는 방식도 두어서 보여질 이미지의 테두리의 여백도 조정할 수 있도록 할 수 있으면 좋겠습니다. 이렇게 전체적으로 여백을 활용할 수 있도록 여백속성을 입력받아서 세부적인 조정이 가능하면 한층 사용하고 있는 블로그스킨과의 조화와 함께 전체적으로는 더욱 세련되고 섬세한 '첫화면 꾸미기' 될 듯 합니다.
5. 조합형 아이템의 좌우간격 조정
현재 아이템의 배치방식은 수직적 배치가 '주'이며, 수평적인 배치는 바로 '조합형' 아이템을 두어 보강하였는데요. 여기서, 이 조합형 아이템은 가로로 2단으로 되어 있습니다. 여기서 좌우의 조합된 아이템간의 너비를 조정할 수 없습니다.
사용자에 따라서는 다른 한쪽을 좁히거나 넓혀서 짧은 목록이나 이미지로 자신이 원하는 디자인을 추구하고 싶을 수도 있습니다. 또한 다른 한 부분을 HTML로 사용자가 직접 장식하려고 할 경우 기존의 틀에 끼워 맞추어야 하는 제한된 문제가 발생하게 되는데요. 전체적인 아이템이 세로확장은 가능하나 가로확장이나 가로배열은 현재 지원하고 있지 않기 때문에 조합형아이템에서 만이라도 그 두 아이템간의 좌우간격조정이 가능했으면 합니다.
가운데 영역분리라인을 마우스로 드래그 해서 조정하는 방법이 있을수 있고, 숫자값을 입력받아서 조정할 수 있도록 하는 방법도 있을 수 있습니다.
사용자에 따라서는 다른 한쪽을 좁히거나 넓혀서 짧은 목록이나 이미지로 자신이 원하는 디자인을 추구하고 싶을 수도 있습니다. 또한 다른 한 부분을 HTML로 사용자가 직접 장식하려고 할 경우 기존의 틀에 끼워 맞추어야 하는 제한된 문제가 발생하게 되는데요. 전체적인 아이템이 세로확장은 가능하나 가로확장이나 가로배열은 현재 지원하고 있지 않기 때문에 조합형아이템에서 만이라도 그 두 아이템간의 좌우간격조정이 가능했으면 합니다.
가운데 영역분리라인을 마우스로 드래그 해서 조정하는 방법이 있을수 있고, 숫자값을 입력받아서 조정할 수 있도록 하는 방법도 있을 수 있습니다.
6. 이미지 테두리 여백과 테두리 굵기 조정
헤드라이트형의 크게 이미지가 보이는 부분에 있어서 테두리를 설정해줄 경우 강조의 효과는 있겠으나 자연스러움과 세련됨이나 디자인적 조화는 기대하기 어려워 보입니다. 해서, 이 이미지테두리를 선택할 경우 그 테두리의 굵기를 사용자가 조정할 수 있고, 테두리를 설정했을 경우는 이미지와 테두리간의 여백도 함께 조정할 수 있었으면 합니다.

대략적으로 포토샵으로 표현해 본 위의 이미지에서 보여주는것과 같이, 이미지가 크게 나오는 헤드라이트형 아이템의 한 예로서, 이미지 하단의 모습처럼 이미지에 테두리의 두께와 이미지와의 여백을 조정할 수 있도록 해주면 디자인적으로도 정리된 깔끔하고 멋진 모습을 표현할 수 있어 보입니다.
7. 첫화면 편집 후 복귀 페이지
첫화면을 편집하기 위해서는 관리자센터의 첫화면꾸미기로 들어가 '첫화면꾸미기' 버튼을 클릭하거나, 바로가기 배너를 [사용]으로 설정한 경우 블로그 첫화면의 바로가기 버튼을 클릭해서 편집화면으로 들어가는 두가지 방법이 있습니다.
 편집을 마친 후 상단의 [나가기] 버튼을 클릭하면 무조건 관리자센터의 '첫화면꾸미기'화면으로 복귀합니다. 비록, 블로그첫화면에서 [바로가기] 버튼을 클릭해서 편집을 했더라도 말이죠.
편집을 마친 후 상단의 [나가기] 버튼을 클릭하면 무조건 관리자센터의 '첫화면꾸미기'화면으로 복귀합니다. 비록, 블로그첫화면에서 [바로가기] 버튼을 클릭해서 편집을 했더라도 말이죠.
반면에, 편집을 마친 후 [적용하기]를 클릭하면 왼쪽이미지에서 보이는 것처럼 계속편집할 것인지, 아니면 블로그 홈으로 이동을 할 것인지를 물어봅니다.
글을 쓰다가 '미리보기'를 사용해서 그런지 습관 때문에 첫화면을 적용하고 이것 저것 만지다가 '나가기'를 클릭하면 관리자센터로 복귀했다가 제대로 반영되는 첫화면을 확인하고자 다시 블로그 홈을 들어갔다가 첫화면 편집으로 들어옵니다. 해서, 이러한 방식보다는 적용이 완료되었다는 메세지는 나타났다가 사라지게 만들어 버리거나 확인버튼만을 두고, 상단의 버튼을 [적용하기], [내 블로그 홈으로], [관리자센터로] 이렇게 버튼을 두는 것이 좋아 보여 의견을 남깁니다.

반면에, 편집을 마친 후 [적용하기]를 클릭하면 왼쪽이미지에서 보이는 것처럼 계속편집할 것인지, 아니면 블로그 홈으로 이동을 할 것인지를 물어봅니다.
글을 쓰다가 '미리보기'를 사용해서 그런지 습관 때문에 첫화면을 적용하고 이것 저것 만지다가 '나가기'를 클릭하면 관리자센터로 복귀했다가 제대로 반영되는 첫화면을 확인하고자 다시 블로그 홈을 들어갔다가 첫화면 편집으로 들어옵니다. 해서, 이러한 방식보다는 적용이 완료되었다는 메세지는 나타났다가 사라지게 만들어 버리거나 확인버튼만을 두고, 상단의 버튼을 [적용하기], [내 블로그 홈으로], [관리자센터로] 이렇게 버튼을 두는 것이 좋아 보여 의견을 남깁니다.
8. 폰트의 속성 다양화 혹은 배경이미지

현재의 디자인 편집에서의 폰트는 5가지가 지원됩니다. 또한, 글자의 크기도 정해진 8가지의 크기만을 지원하며, 타이틀의 경우나 글제목은 굵은 글씨체인 'Bold'가 획일적으로 지정되어 있습니다.
사용자의 여러 입맛을 충족시키기 위해서는 좀더 다양한 폰트와 사용자가 원하는 클자크기를 직접 입력할 수 있도록 하거나 'Bold' 뿐만 아니라 평글씨체, 기울임체 등의 몇가지도 지원되면 좋아보입니다.
또한, 각 아이템의 타이틀은 전체적인 대표성을 지니기에 글자뿐만 아니라 사용자가 꾸민 이미지를 올려 배경이나 타이틀을 표현할 수
있도록 했으면 하는 바램입니다. 타이틀 만이라도 이미지를 올릴수 있도록 한다면 크기나 글씨체를 다양하게 지원하지 않더라도 이미지로 만든 타이틀로 디자인을 더 풍부하게 표현가능하며 여러 사용자의 입맛에 맞출 수 있으리라 생각됩니다.
사용자의 여러 입맛을 충족시키기 위해서는 좀더 다양한 폰트와 사용자가 원하는 클자크기를 직접 입력할 수 있도록 하거나 'Bold' 뿐만 아니라 평글씨체, 기울임체 등의 몇가지도 지원되면 좋아보입니다.
또한, 각 아이템의 타이틀은 전체적인 대표성을 지니기에 글자뿐만 아니라 사용자가 꾸민 이미지를 올려 배경이나 타이틀을 표현할 수
있도록 했으면 하는 바램입니다. 타이틀 만이라도 이미지를 올릴수 있도록 한다면 크기나 글씨체를 다양하게 지원하지 않더라도 이미지로 만든 타이틀로 디자인을 더 풍부하게 표현가능하며 여러 사용자의 입맛에 맞출 수 있으리라 생각됩니다.
9. 제목 아이콘의 다양화
각 아이템의 타이틀에서는 아이콘을 설정할 수 있으며 33가지의 준비된 아이템중 선택을 하면 됩니다. 하지만 타이틀의 글자크기에 따라서 이 아이콘은 디자인적으로 그리 유용하지 않아 보입니다.
 좌측처럼 타이틀 폰트의 크기를 각각 8pt, 14pt, 24pt로 설정을 하고 아이콘중에서 하나를 선택해 보았습니다. 아이콘의 크기는 그대로인데, 글자의 크기에 따라서 어색하거나 부자연스러운 모습으로 다가옵니다.
좌측처럼 타이틀 폰트의 크기를 각각 8pt, 14pt, 24pt로 설정을 하고 아이콘중에서 하나를 선택해 보았습니다. 아이콘의 크기는 그대로인데, 글자의 크기에 따라서 어색하거나 부자연스러운 모습으로 다가옵니다.
올려진 이미지의 경우는 더욱 이렇게 폰트의 크기와 색깔에 따라서 어울릴수도 그렇지 않을 수도 있습니다.
사용자가 직접 자신만의 아이콘을 올려서 사용하게 하거나, 아이콘을 폰트의 크기를 종류와 크기가 다양한 아이콘이 올려지면 좋겠다는 생각을 해봅니다. 위의 8번항목에서 타이틀에서 사용자가 배경이미지를 업로드해서 사용할 수 있도록 하는 기능이 겸비가 된다면 아이콘에 대한 업로드 기능이 없어도 될듯 보입니다.

올려진 이미지의 경우는 더욱 이렇게 폰트의 크기와 색깔에 따라서 어울릴수도 그렇지 않을 수도 있습니다.
사용자가 직접 자신만의 아이콘을 올려서 사용하게 하거나, 아이콘을 폰트의 크기를 종류와 크기가 다양한 아이콘이 올려지면 좋겠다는 생각을 해봅니다. 위의 8번항목에서 타이틀에서 사용자가 배경이미지를 업로드해서 사용할 수 있도록 하는 기능이 겸비가 된다면 아이콘에 대한 업로드 기능이 없어도 될듯 보입니다.
10. 카테고리명, 댓글수, 작성자, 작성일 등의 옵션
각아이템 디자인을 보면 글요약에 이어서 해당글의 카테고리명, 댓글수, 작성자 및 작성일을 선택적으로 표시할 수 있도록 사용자의 편의를 고려하고 있습니다. 하지만 일부의 아이템에서는 댓글수나 작성자를 비활성화 시키고, 일부아이템에서는 모두 드러나게 하는 등, 일관성이 없는 선택을 보이고 있습니다.
또한, 글을 선택함에 있어서 조회수, 댓글수, 트랙백수, View 추천수가 많은 글을 우선적으로 보여지게 선택을 할 수 있는데요. 이 옵션을 선택할 경우 트랙백수를 선택할 경우 해당글에 걸린 트랙백수를 표시하는 옵션이, View추천수가 많은 글을 선택할 경우 해당글의 View 추천수도 함께 표시할 수 있는 옵션이 추가되었으면합니다.
또한, 글을 선택함에 있어서 조회수, 댓글수, 트랙백수, View 추천수가 많은 글을 우선적으로 보여지게 선택을 할 수 있는데요. 이 옵션을 선택할 경우 트랙백수를 선택할 경우 해당글에 걸린 트랙백수를 표시하는 옵션이, View추천수가 많은 글을 선택할 경우 해당글의 View 추천수도 함께 표시할 수 있는 옵션이 추가되었으면합니다.
이상으로 지난 1부에 이어서 이번 2부에는 프로그램적 발견된 추가된 오류와 UI적 측면에서 생각되어지는 것들을 가지고 티스토리 '첫화면 꾸미기'의 테스터 리뷰를 작성해 보았습니다. 현재, 자유롭게 테스터 미션1이 수행중인데요. 다음 미션2는 어떤 주제로 이어질지 흥미진진해 집니다.
아마도, HTML과 치환자와 관련한 미션이 수행되지 않을까 하는 조심스런 예측을 해보기도 합니다.
이번 2부에서의 UI적 측면에서 적은 위의 내용중 사용해 보신 여러분들은 많이들 공감하시나요? HTML을 다루어 멋지게 첫화면을 꾸미는 고급유저가 아니라면, 현재의 '첫화면 꾸미기' 에서는 어느정도 완성도 높은 속성의 핸들링을 통하여 클릭만으로 만족스러운 혹은 원하는 첫화면의 디자인과 기능이 나와주어야 한다고 생각합니다.
이러한 관점에서 이번 2부의 UI적인 측면에 관해서 글을 적어 보았습니다. 다음주부터 두번째 미션이 진행되는데요. 그전이라도 사용해 보면서 나타나는 버그나 생각들이 있으면 글을 올리겠습니다. 계속되는 테스터 기간동안 블로거들이 쏟아내는 리뷰를 통해서 담당자분은 야근에 밤샘에 오류를 잡아내고 업데이트 하는데 고생하고 계시리라 생각됩니다. 힘내시구요. 아울러 테스터 분들도 완벽한 '첫화면 꾸미기'를 위해서 열심히 사용하고 소감을 남겨봐요.^^
모두들 즐거운 하루 되시기 바랍니다. 감사합니다.
티스토리 '첫화면 꾸미기' 1차 및 2차 미션 수행 포스팅
1차미션 주제 : [첫화면 꾸미기를 마음껏 리뷰해주세요]
2차미션 주제 : [다양한 주제에 맞는 첫화면을 꾸며보고, 컨셉이나 디자인 요소를 설명해주세요]
1차미션 주제 : [첫화면 꾸미기를 마음껏 리뷰해주세요]
2차미션 주제 : [다양한 주제에 맞는 첫화면을 꾸며보고, 컨셉이나 디자인 요소를 설명해주세요]
본 포스팅은 2010년 3월 21일 구글메인에 소개되었습니다.

반응형