반응형
티스토리(Tistory) 카테고리 메뉴 항상 펼쳐놓기
티스토리(Tistory) 블로그에서 메뉴 카테고리가 본 블로그(BLOG) 우측에서 보듯이 기본적으로 내장되어져 있다. 카테고리 메뉴는 자신이 원하는 것을 2단 까지 설정을 할 수가 있는데, 사용자가 마우스(mouse)를 가지고 각 각 클릭을 해야만 하위 카테고리가 있을 경우 내부 카테고리가 펼쳐진다.
사용자의 특성상 접어 놓거나 펼쳐놓기를 원하는 경우가 있다. 기본적으로 접혀진 것이므로, 티스토리의 장점인 스킨 소스를 고칠수가 있는 것을 감안해서 관리자 모드에서 관련 소스코드(source code)를 추가해서 간단하게 바꿀 수가 있다.
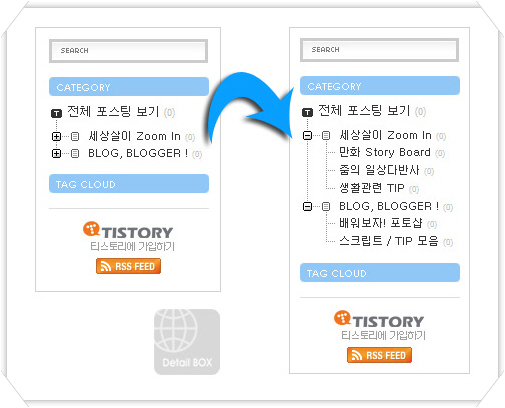
아래의 스틸컷을 보도록 하자.

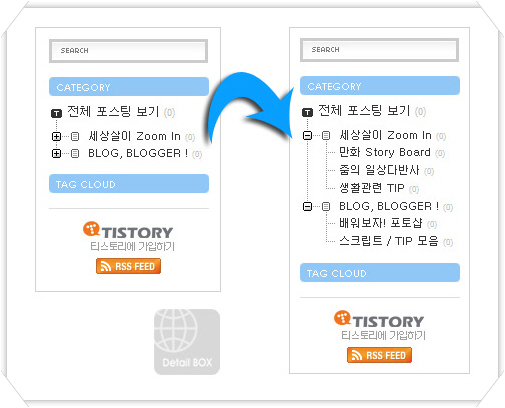
위의 스틸컷 이미지에서와 같이 좌측에서 기본적으로 접혀져 있는 카테고리 메뉴를, 우측에서 보는 바와 같이 바꾸기를 원할 경우 다음과 같이 해주면 OK !

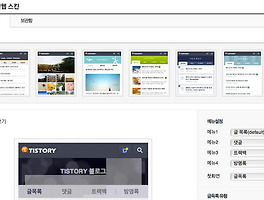
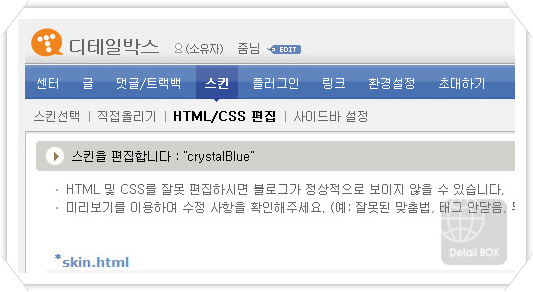
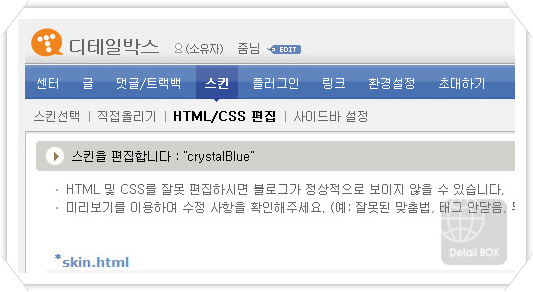
각자 본인의 티스토리 관리자 페이지로 접속을 하면, 위에서 보는 바와 같이 스킨이라는 메뉴가 있고 하위 메뉴로 HTML/CSS편집 이란 메뉴가 있다. 두개의 소스가 하단에 보이는데, 스킨파일을 수정하고 관리할 수 있는 skin.html 파일과 블로그의 폰트(Font)를 수정할 수 있는 style.css 파일을 볼 수가 있다.
우리는 스킨파일에 있는 카테고리만 수정을 해주면 되는데, 티스토리에서는 사이드바라고 본 블로그 우측에서 보듯이 최근글, 카테고리, 링크 등 각 종류별로 관리가 되어진다.

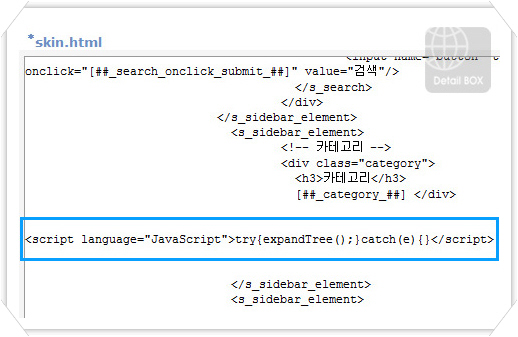
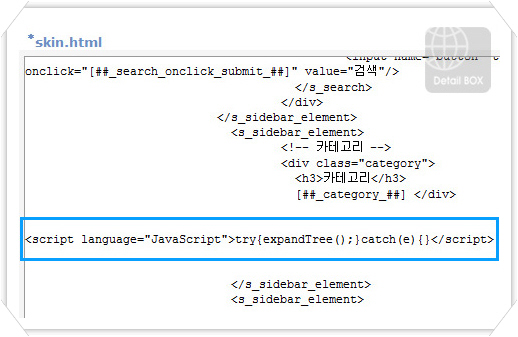
skin.html 파일의 내용이 보이는 사각 텍스트박스에서 위의 부분과 같이 카테고리 사이드바 부분을 찾아서, 위와 같은 부분에 아래의 소스를 타이핑 해주거나 붙여 넣으면 된다.
자, 코드를 적당히 타이핑하거나 붙여넣은 후에는 제대로 되는지 하단의 미리보기 버튼을 이용하자. 미리보기 화면에서 이상없이 본인의 블로그 페이지가 열리고, 카테고리가 제대로 펼쳐진 상태에서 보여진다면 제대로 된 것이다. 제대로 되지 않거나 화면이 이상하면, 오타가 없는지 잘 살펴보기 바란다. 이제 화면을 닫고, 소스코드 수정화면의 하단의 [저장] 버튼을 꼭 ! 클릭해서 저장 해주면 끝이다.
추후에 카테고리가 많아서 길어지거나, 접은 상태가 필요한 경우는 위의 붙여넣어준 소스코드만 삭제해 주면 다시 원래의 상태로 돌아온다.
티스토리(Tistory) 블로그에서 메뉴 카테고리가 본 블로그(BLOG) 우측에서 보듯이 기본적으로 내장되어져 있다. 카테고리 메뉴는 자신이 원하는 것을 2단 까지 설정을 할 수가 있는데, 사용자가 마우스(mouse)를 가지고 각 각 클릭을 해야만 하위 카테고리가 있을 경우 내부 카테고리가 펼쳐진다.
사용자의 특성상 접어 놓거나 펼쳐놓기를 원하는 경우가 있다. 기본적으로 접혀진 것이므로, 티스토리의 장점인 스킨 소스를 고칠수가 있는 것을 감안해서 관리자 모드에서 관련 소스코드(source code)를 추가해서 간단하게 바꿀 수가 있다.
아래의 스틸컷을 보도록 하자.

위의 스틸컷 이미지에서와 같이 좌측에서 기본적으로 접혀져 있는 카테고리 메뉴를, 우측에서 보는 바와 같이 바꾸기를 원할 경우 다음과 같이 해주면 OK !

각자 본인의 티스토리 관리자 페이지로 접속을 하면, 위에서 보는 바와 같이 스킨이라는 메뉴가 있고 하위 메뉴로 HTML/CSS편집 이란 메뉴가 있다. 두개의 소스가 하단에 보이는데, 스킨파일을 수정하고 관리할 수 있는 skin.html 파일과 블로그의 폰트(Font)를 수정할 수 있는 style.css 파일을 볼 수가 있다.
우리는 스킨파일에 있는 카테고리만 수정을 해주면 되는데, 티스토리에서는 사이드바라고 본 블로그 우측에서 보듯이 최근글, 카테고리, 링크 등 각 종류별로 관리가 되어진다.

skin.html 파일의 내용이 보이는 사각 텍스트박스에서 위의 부분과 같이 카테고리 사이드바 부분을 찾아서, 위와 같은 부분에 아래의 소스를 타이핑 해주거나 붙여 넣으면 된다.
<script language="JavaScript">try{expandTree();}catch(e) {} </script>
자, 코드를 적당히 타이핑하거나 붙여넣은 후에는 제대로 되는지 하단의 미리보기 버튼을 이용하자. 미리보기 화면에서 이상없이 본인의 블로그 페이지가 열리고, 카테고리가 제대로 펼쳐진 상태에서 보여진다면 제대로 된 것이다. 제대로 되지 않거나 화면이 이상하면, 오타가 없는지 잘 살펴보기 바란다. 이제 화면을 닫고, 소스코드 수정화면의 하단의 [저장] 버튼을 꼭 ! 클릭해서 저장 해주면 끝이다.
추후에 카테고리가 많아서 길어지거나, 접은 상태가 필요한 경우는 위의 붙여넣어준 소스코드만 삭제해 주면 다시 원래의 상태로 돌아온다.

|
 |
반응형